1. VO 파일 생성 2. Mapper 3. DAO 4. Service ( imple) 5. controller 6. jsp 수정~ View - Controller - Service - DAO - Database 1. View : 사용자 2. Controller : 사용자 요청 3. Service : 비즈니스 로직 4. DAO: 커넥션, db 데이터 처리
IT

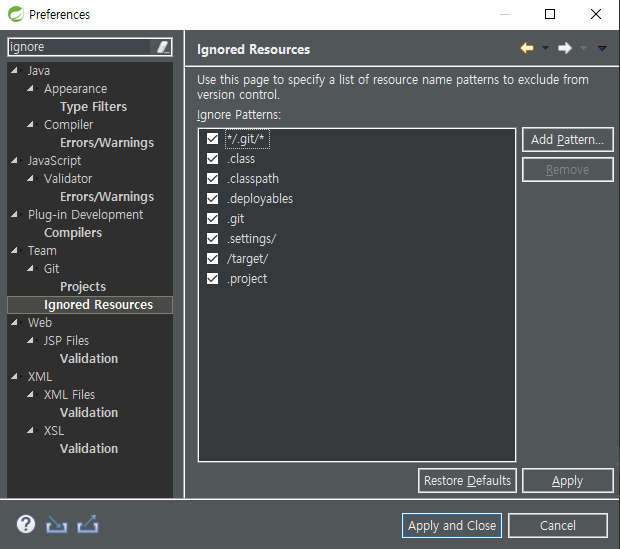
로컬에 .gitignore 파일을 만든다. .metadata/ Servers/ *.class *.classpath /target/ /bin/ 원격 저장소에 설정을 반영한다. $ git rm -r --cached [파일명] $ git add [파일명] $ git commit -m "[커밋메시지]" $ git push origin [브랜치명] 적용된다!!!!!!! git rm --cached => 원격 저장소에 있는 파일을 삭제한다. 로컬 저장소에 있는 파일은 삭제하지 않는다. 0731 해도 적용이 안되면 어떻게 할까,,? 0803 -스프링설정 추가
git bash 사용 저장소에 있는 브랜치 확인 $ git remote -v 저장소에 원본 저장소 추가 (upstream) $ git remote add upstream https://github.com/ORIGINAL_OWNER/ORIGINAL_REPOSITORY.git 다시 확인 (upstream 과 origin 둘 다 있으면 완료) $ git remote -v합친다는 의미는 같지만 fetch는 머지 X, pull 은 자동 머지 O upstream 저장소를 fetch $ git fetch upstream [브랜치명] upstream 저장소를 pull $ git pull upstream [브랜치명] fork 저장소 push $ git push origin [브랜치명]
GitHub Commit message 공통 규칙 최대한 한글로 작성 본문에 변경 사항을 상세히 작성 커밋 메시지 구성 세 영역으로 구성 (각 영역은 빈 줄로 분리) 제목 줄 본문 (제목 만으로 표현이 가능할 때에는 생략 가능) 꼬리말 (관련 이슈가 없으면 생략 가능) : 제목 작성 50자 내로 작성 "유형: 제목" 의 형식 커밋 메시지 유형은 다음 중 하나를 사용한다. 기능(feat): 기능 추가, 삭제, 변경 (제품 코드 수정 발생) 버그(fix): 버그 수정 (제품 코드 수정 발생) 리팩토링(refactor): 코드 리팩토링 (제품 코드 수정 발생) 형식(style): 코드 형식, 정렬 등의 변경 (제품 코드 수정 발생. 하지만 동작에 영향을 주는 변경은 없음) 테스트(test): 테스트 코드 추가..
오늘의 SQL 수업 like Amazon Web Services 한글자 '_' select * from s_emp where name like '박_'; // '박근수' 검색 불가, '박__'으로 해야 가능 여러글자 '*' select * from s_emp where name like '박*'; // '박근수' 검색가능 Note DUAL 은 가상 테이블 문자 출력 select chr(65) from dual; // 영어 'A' select nchr(44032) from dual; // 한글 '가' 날짜 출력 SELECT SYSDATE FROM DUAL; // 오늘 날짜 말일 ..
0221 today!!!!!요약!!!!! 프로그래밍 graph LR A[프로그래밍] -- 변수, 연산자 --> B[값을 다루는것] A -- for문, if문 --> C[흐름] 변수 값을 담는 그릇 종류 변수타입 정수 int i =10; 문자 char ch = 'A'; 실수 double d = 3.14; int 가 변수 타입: 즉, 값을 담을 그릇의 종류 값 graph LR A[값] -- 'a', 'abc' --> B[문자] A --> C[숫자] C -- 0, -1, 100 --> D((정수)) C -- 3.14, -42.105 --> E((실수)) 모든 값에는 타입이 있다. "타입"을 모르면 값을 해석할 수 없다. 컴퓨터는 0, 1 밖에 모르기 때문에 해석하려면 타입을 알아야한다. 이클립스 단축키 ctr..
깃허브private 저장소 가능해짐! 대박

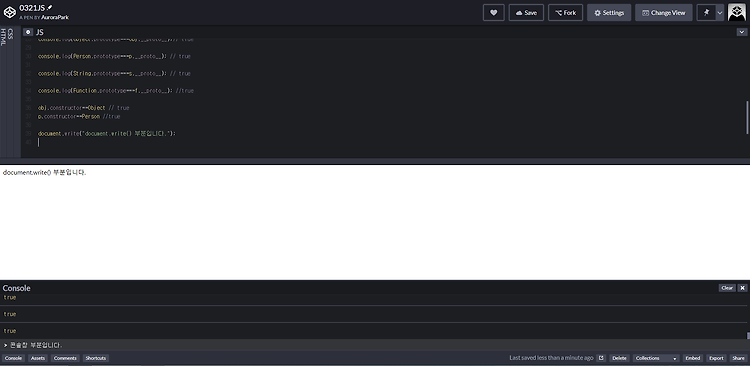
codepenhtml/css / js를 편하게 실습해 볼 수 있는 사이트 상단에는 html/ css/ js를 나눠서 작성 할 수 있고하단에는html 창부분 console 창부분으로구성되어있다. 자동저장이 되고 또프로젝트별로 저장할 수 있어서 유용하다. 코드펜 주소https://codepen.io

자바의정석으로 자바공부를 시작했다.스터디 교재로 선택되어 시작했는데 스터디 발표를 준비하면서내게는 교재 예제가 굉장히 단계별로 잘 되어있어서설명할 부분들을 캐치하기 좋았다. 또 모르는 부분이 생길때 마다유투부 동영상 강의를 찾아보며 공부하였는데 오히려 혼자 책을 여러번 보는 것 보다유투브로 보면 좀 더 정리 되는 느낌이어서 대중교통에서 많이 듣는게 도움이 많이 되었다. 또 저자님께서 운영하시는 네이버 카페와깃허브에 소스 코드 및 요약 ppt를 다운 받을 수 있는데 요약본만 들고 다니면서기술 면접 준비도 할 수 있어서 편했다. 언어책 특성상예제 코드를 보며 연습할때e북이 없는 것은 아쉬운 부분이었다.
