이번 프로젝트를 진행하던 중 백엔드 개발 일정에 차질이 생겨 백엔드 서버가 구현되기 전에 프론트단 개발을 진행하는데에 어려움이 있어 목업 데이터를 생성해서 테스트 해보며 개발을 진행하고자 MSW 를 이번 프로젝트에 도입하게 되었다. 프로젝트는 React + Typescript + Vite 구성으로 진행 되었다.1. MSW(Mock Service Worker) 란?https://mswjs.io/docs/getting-started Getting startedThree steps to get started with Mock Service Worker.mswjs.io MSW란 서비스워커를 사용하여 네트워크 요청을 가로채서 관찰하고 모의 응답을 사용할 수 있는 라이브러리이다.프론..

전체 글
개발자 / 여행과 일상 / 소소한 후기
이번 🐾JellyDiary 프로젝트를 시작하기에 앞서프론트엔드 개발자 간에 협업을 위해 미리 정해 둘 코드 컨벤션이나, 깃 컨벤션, 폴더구조 초기 셋팅 등을 정리해 보고 자 한다. 1. 들어가며 가장 먼저 정해야 할 것들은 어떤 기술 스택을 이용하여 개발을 할 건지 논의를 하였다.이번 프로젝트는 기본적으로 React (리액트) + TypeScript(타입스크립트) + Vite(비트) 로 빠르고 안정성을 높인 구조로 진행하기로 하였으며,서버 상태 관리를 위해 React Query(리액트 쿼리) 를 이용하여 캐싱을 효율적으로 관리하고 Redux(리덕스) 대신 Zustand(주스탠드) 를 도입하여 불필요한 렌더링을 최소화 하고 빠른 도입을 진행해 보기로 하였다.스타일은 Styled-Co..

CSS 스타일의 패러다임이 최근 몇년간 굉장히 다채롭게 변화하고 있는데요. tailwind 는 당연히 강력한 CSS in JS 로 많이 사용되고 있으며, CSS 를 사용 할 때, CSS in JS 는 당연한 부분이고 여기에 추가로 TypeSafe CSS 로 관리하는 추세가 보인다. 여기에 제로 런타임인지, 확장 가능성이 있는지 등을 더 고려해 봐야 할 사항인것 같다. 0. Chakra UI https://chakra-ui.com/docs/components Chakra UI - A simple, modular and accessible component library that gives you the building blocks you need to build your React a Simple, Mod..

이번 프로젝트에서 인스타그램과 비슷한 UI를 기획하였기 때문에 피드에 무한 스크롤 기능을 추가해야 했다. 프로젝트에 이미 리액트 쿼리를 도입한 상태기 때문에 리액트 쿼리에서 제공하는 useInfiniteQuery를 사용하여 구현해 보고자 했다. 리액트 쿼리란? [React] React Query 란? 1. React Query 소개 리액트 쿼리? 서버 상태를 관리하는 라이브러리 간단하게 알아보자 Client State vs. Server State ? 클라이언트 상태란 웹 브라우저 세션과 관련된 모든 정보를 의미한다. 예를들어 유 mingnol2.tistory.com npm install @tanstack/react-query @tanstack/react-query-devtools 위의 명령어를 입력하면..

블로그 게시물을 선택할 경우 해당 게시물에 달린 댓글을 페칭해오는 과정에서 게시물을 선택해도 연관된 댓글으로 리프레쉬가 안되는 이슈가 발생하였다. 관련하여 해결한 내용들을 정리하고자 한다. 0. Problem? stale 상태인데도 리프레시 되지 않음 모든 댓글 쿼리가 같은 ['comments'] 쿼리 키를 사용하고 있었음. 이는 트리거가 있을 때만 새로 가져옴 트리거? - 컴포넌트 리마운트 - 윈도우 리포커스 - 리페치 함수 실행 - 자동 리페치 - mutation 후에 쿼리 무효화 등 이러한 트리거를 통해 클라이언트의 데이터가 서버의 데이터와 다르다고 알게됨 -> 하지만 이 트리거에 해당하는 상황이 아님 해결 방법? 1. 새 블로그 포스트 제목을 클릭할때마다 데이터를 무효화(삭제) 하는 등의 방식으로..

1. React Query 소개 리액트 쿼리? 서버 상태를 관리하는 라이브러리 간단하게 알아보자 Client State vs. Server State ? 클라이언트 상태란 웹 브라우저 세션과 관련된 모든 정보를 의미한다. 예를들어 유저가 언어 선택이나, 다크모드 라이트모드 등 테마를 선택하는 경우 → 서버에서 일어나는 일과는 관련이 없는 상태들, 단순히 사용자의 상태를 추적할때 서버 상태란 서버에 저장되며 클라이언트에 표시하는데 필요한 데이터 예를들어 데이터 베이스에서 불러오는 블로그 게시물 데이터 → 여러 클라이언트에 표시할 수 있도록 서버에 저장되는 상태들 리액트 쿼리는 어떤 문제를 해결할 수 있을까? 리액트 쿼리는 클라이언트에 있는 서버 데이터 캐시를 관리한다. 리액트 코드에 서버 데이터가 필요할 ..

지난 프로젝트에서 Vite (비트) + Typescript 로 리액트 프로젝트를 진행하며 상태관리 툴로 리액트 리덕스를 사용하였다. 타입스크립트 리액트 프로젝트에서 리덕스를 사용하는 방법을 정리하고 또 언제 리덕스를 사용하면 좋은지 작성해 보고자 한다. 지난 프로젝트 폴더 구성이다. 기능별로 store을 나누어 생성했고, index에서 관리하였다. 0. 라이브러리 설치 npm install @reduxjs/toolkit react-redux 1. store 생성 store/index.ts import { configureStore } from "@reduxjs/toolkit"; export const store = configureStore({ reducer: { }, }); export type Roo..
리덕스란? Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너! 공식 문서에서 리덕스 툴킷을 사용할 것을 추천한다.(RTK) 여러분의 앱의 상태 전부는 하나의 저장소(store)안에 있는 객체 트리에 저장됩니다. 상태 트리를 변경하는 유일한 방법은 무엇이 일어날지 서술하는 객체인 액션(action)을 보내는 것 뿐입니다. 액션이 상태 트리를 어떻게 변경할지 명시하기 위해 여러분은 리듀서(reducers)를 작성해야 합니다. 액션 객체를 생성하는 액션 생성자 부수 효과를 가능하게 하는 미들웨어 부수 효과를 가진 동기 또는 비동기 로직을 포함하는 Thunk 함수 ID로 항목 조회를 가능하게 하는 정규화된 상태 Reselect 라이브러리를 사용하여 파생된 데이터를 최적화하는 메모이제이션된 셀렉터 함..

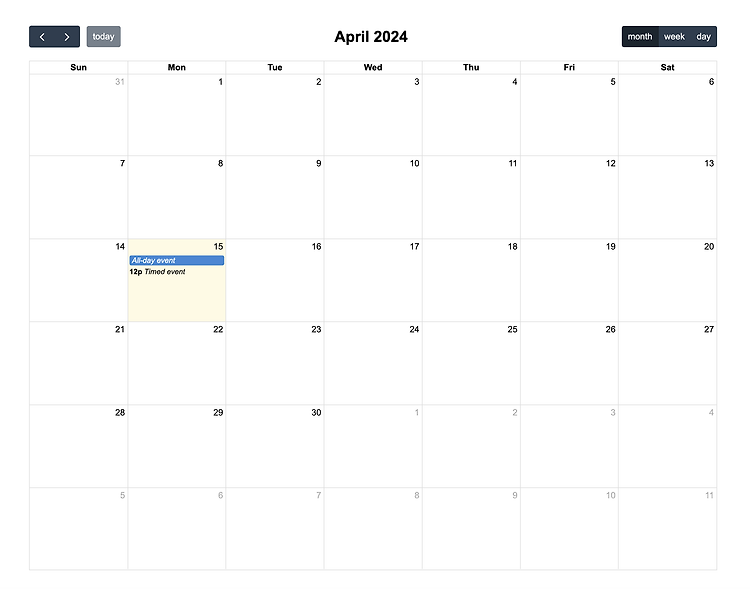
리액트와 타입스크립트 환경에서 캘린더를 구현할 때 FullCalendar 라이브러리를 이용하여 개발하게 되었다. https://fullcalendar.io/ FullCalendar - JavaScript Event Calendar Open Source... With over 10 years of open source and over 120 contributors, FullCalendar will always have a free and open source core. Learn more fullcalendar.io 기본적인 컴포넌트 구성을 파악하고 적용해 보고자 한다. 기본 제공 템플릿의 UI다 나는 Monthly 페이지만 필요했기 때문에 필요 없는 상단 버튼들은 삭제하여 주는 등 커스텀 하여 사용 할 ..

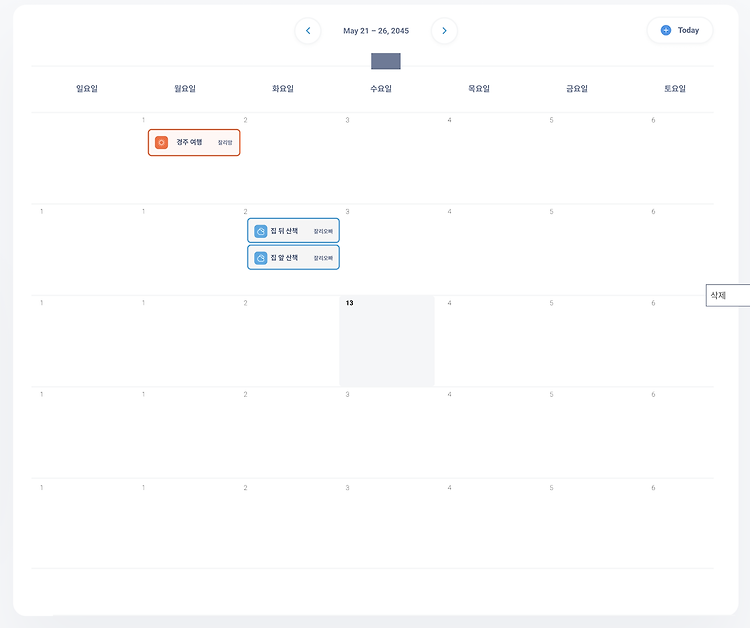
반려동물의 하루 일지를 기록하는 웹 서비스를 기획중인 JellyDiary 젤리 다이어리 줄여서 젤다 에서는 매일 작성 되는 일지를 달력 형식으로 보여줄 필요성이 있었다. 프론트엔드 멘토링을 통해 직접 구현하는 것을 추천하지만 실무에서는 이미 만들어진 라이브러리를 가져다 쓰는 경우가 대부분이라고 한다. 그래서 이번 프로젝트에서도 잘 맞는 라이브러리가 있으면 사용해 보고자 여러 레퍼런스들을 찾아보았다. 리액트와 타입스크립트로 캘린더 라이브러리 사용해 보기 우선 아래와 같이 와이어 프레임을 짜 보았다. 내가 필요 한 기능은 1. 월(Monthly) 형식의 달력 포멧을 제공할 것 2. 일 별로 추가되는 일지를 달력에 리스트로 보여줄 수 있을 것 3. 일지 추가 버튼을 생성하고 일지를 추가하면 달력에 추가 할 수..
