![]()
음 모달을 띄워서 티스토리에서 심리테스트를 만들어 보고자 했는데 웹에서는 되는데 모바일 환경에서는 다 깨지는 문제가있다. 엄 왜그러지? + 기존의 CSS에 먹혀서 그런 것으로!!! 심리테스트 시작 × 남자 여자 당신은 남자라고 생각하시는군요? 당신은 여자라고 생각하시는군요?
![]()
KT 소프트웨어 디벨로퍼 컨퍼런스에 다녀왔다. 더 나은 개발을 위해 가장 먼저 개발 환경을 바꾸는 일! 웹앱 사람들이 정말 많아서 일찍 가지 않으면 원하는 강좌를 들을 수 없었다.. 신기했던 블록 키트
![]()
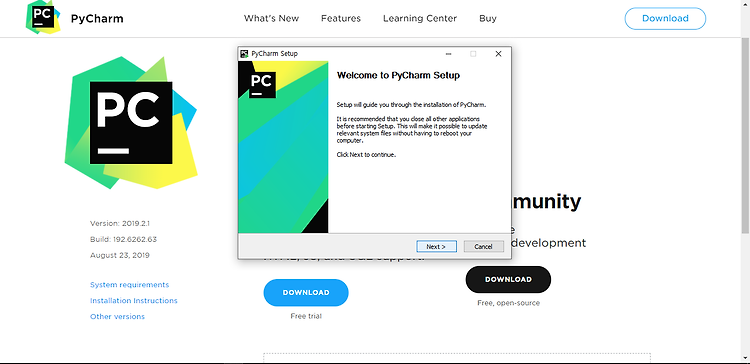
KT S/W Developer Conference 2019 에서 IBM 공진기 님이 제안해주신 Blockers 부수기! 첫단계인 툴부터 바꾸기에 동참하기로 마음먹었당 너무 늦게 도착해서 맨뒤에 앉느라 화질은 별로였지만 ㅎㅎ. ... 아톰이나 비쥬얼코드는 사용해 본적 있지만 이번기회에 파이참과 인텔리제이를 접해보기로 했다 심심해서 파이썬을 접해보기로 마음먹었당 학교계정으로 학생 인증받아서 1년 무료 !@ 갱신해서 사용가능하다는데 아직 모르겠다 + 추가로 인텔리제이도 만져보기로한다! 같은 JB라 무료 체험(?) 이 가능하다 이클립스 쓰다 인텔리제이로 넘어가면 신세계라는데 넘기대된당
일별 게시판 게시글수 select TO_CHAR(BF_REG_DATE, 'YYYYMMDD') as 날짜, count(*) as 게시글수 from board_free where BF_REG_DATE >='20180101' and BF_REG_DATE ='20180101' and BF_REG_DATE < ..
![]()
맥 os+ window 이것저것 협업시 인코딩이 깨지는 일이 많아서 기록! 잊지말자 utf-8 !
![]()
출처 : https://naradesign.github.io/article/media-query.html CSS3 미디어쿼리 @media 규칙 이해. 출력 장치의 여러 특징 가운데 일부를 참조하여 CSS 코드를 분기 처리함으로써 하나의 HTML 소스가 여러가지 뷰를 갖도록 구현할 수 있는 명세이다. 일반적으로 뷰포트 해상도에 따라 CSS 코드를 분기한다. CSS 코드 내부에서 분기하는 방법 CSS 코드 내부에서 사용하는 미디어 쿼리의 기본적인 문법 예는 다음과 같다. 일반적으로 권장하고 널리 쓰이는 방식이다. @media only all and (조건문) {실행문} @media: 미디어 쿼리가 시작됨을 naradesign.github.io @charset "utf-8"; /* All Device */ 모..