반응형
협업 프로젝트를 진행하며 여러 오류들과 만나고 있다.
이번에는
리엑트 - 타입스크립트 프로젝트를 진행하며 다른 사람의 코드를 머지했을 때 만날 수 있는
Property 'div' does not exist on type 'JSX.IntrinsicElements'.
오류에 대한 설명과 해결 방안에 대해 작성해 보도록 하겠다.
오류가 발생하는 환경은
1. React
2. Typescript
3. Vite
프로젝트를 시작하거나
수정되지 않은 템플릿을 사용했을 때 발생한다고 한다.
이에 대한 해결 방안은
1. tsconfig.json 파일 수정
"moduleResolution": "Node"
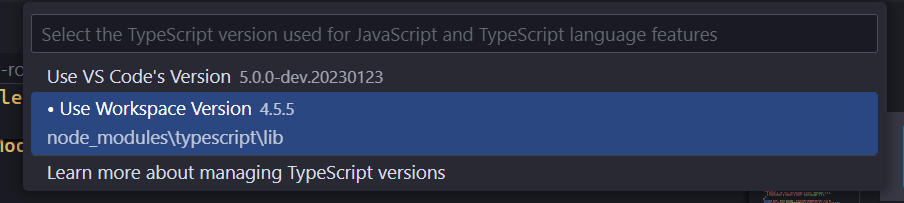
2. VS Code Typescript WorkSpace 버전 선택

3. npm Dependency 재설치
npm i나의 경우에는 세번째 방법으로 해당 문제를 해결할 수 있었다.
반응형
'React' 카테고리의 다른 글
| [React] Redux 란? (2) | 2024.04.18 |
|---|---|
| [React] 스크롤바 스크롤은 되지만 ! 숨기기 / 없애기 / 안보이게 하기 (0) | 2024.04.15 |
| [React] Toggle Component 애니메이션 구현 (0) | 2024.04.15 |
| [React] scroll to top, useRef 이용하여 스크롤 이동하기 (0) | 2024.04.15 |
| [React] axios 사용 시 proxy 설정 방법(CRA, Vite) - CORS관련 오류 해결하기 (1) | 2024.04.11 |
