React
[React] 오류 해결 - Property 'div' does not exist on type 'JSX.IntrinsicElements'. ('div'가 존재하지 않는 타입이라고 나올때)
밍띠이
2024. 4. 15. 20:16
반응형
협업 프로젝트를 진행하며 여러 오류들과 만나고 있다.
이번에는
리엑트 - 타입스크립트 프로젝트를 진행하며 다른 사람의 코드를 머지했을 때 만날 수 있는
Property 'div' does not exist on type 'JSX.IntrinsicElements'.
오류에 대한 설명과 해결 방안에 대해 작성해 보도록 하겠다.
오류가 발생하는 환경은
1. React
2. Typescript
3. Vite
프로젝트를 시작하거나
수정되지 않은 템플릿을 사용했을 때 발생한다고 한다.
이에 대한 해결 방안은
1. tsconfig.json 파일 수정
"moduleResolution": "Node"
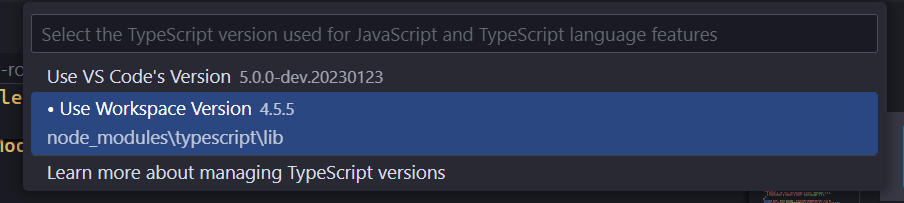
2. VS Code Typescript WorkSpace 버전 선택

3. npm Dependency 재설치
npm i나의 경우에는 세번째 방법으로 해당 문제를 해결할 수 있었다.
반응형