React
React에서 <select>문 사용하기
밍띠이
2024. 4. 10. 20:37
반응형
리엑트에서 Select 문을 사용하는 방법을 알아보자.
<select>
<option value="someOption">선택지1</option>
<option value="otherOption">선택지2</option>
</select>빌트인 브라우저 컴포넌트를 이용할 수 있다. 선택리스트는 옵션으로 추가가 가능하다.

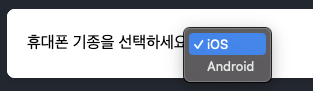
export default function Picker() {
return (
<label>
휴대폰 기종을 선택하세요
<select name="selectedFruit">
<option value="ios">iOS</option>
<option value="android">Android</option>
</select>
</label>
);
}
value 값으로 선택된 값을 전달 가능하다.
onChange 함수를 적용해서 선택한 값을 업데이트 가능하다.
export default function FruitPicker() {
const [selectedFruit, setSelectedFruit] = useState('orange'); // useState를 사용해서 기본 값을 지정가능하다.
return (
<label>
Pick a fruit:
<select name="selectedFruit" defaultValue="orange" value={selectedFruit} onChange={e => setSelectedFruit(e.target.value)} > // defaultValue를 이용해서도 기본 선택값을 지정 가능하다.
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="orange">Orange</option>
</select>
</label>
);
}
다중 값 선택이 가능하게 하려면 multiple={true} 옵션을 추가하면 된다.
<select
name="selectedFruit"
defaultValue={['orange', 'banana']}
multiple={true}
>반응형